Here’s a follow-up to my last blog post since there’s good reason for an update:
- It turned out that ember performs better with ‘key=”identifier”‘ in the #each helper.
- One of the vue.js creators contacted me and told me that they fixed vue.js in response to the my benchmark
- Two other react-like libraries were added: Preact and react-lite
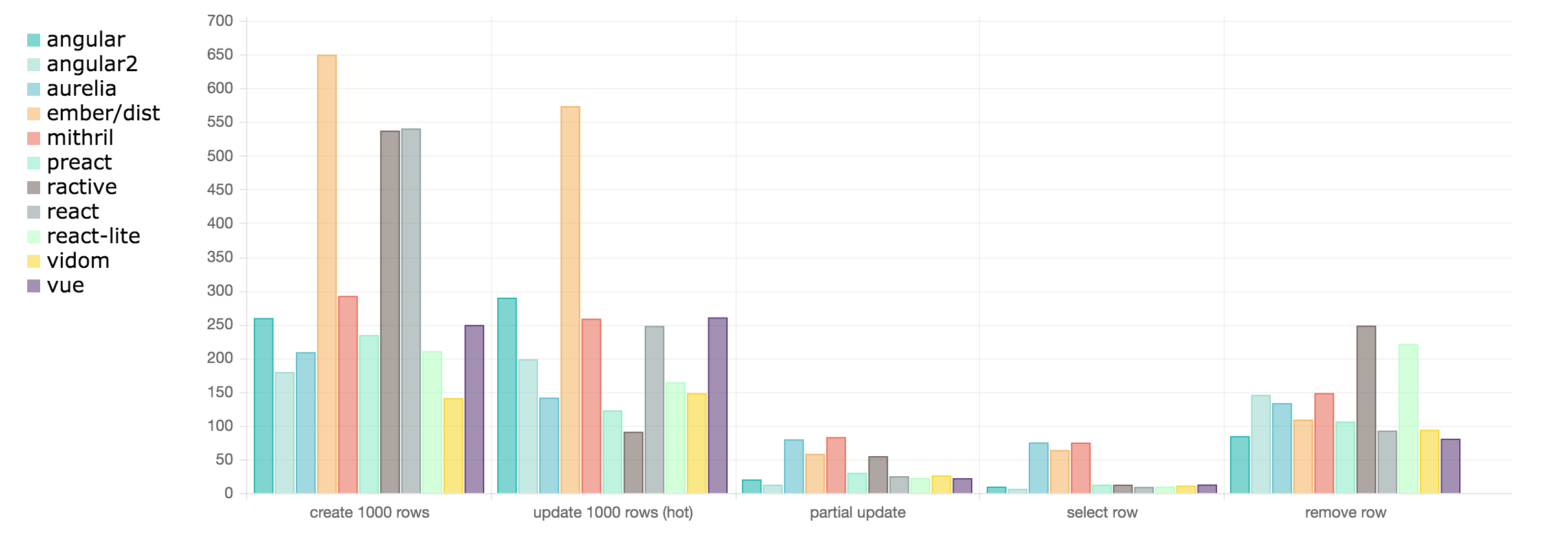
Here’s the new measurement showing the duration in milliseconds:
(Click the image to see the graph in full size)
The duration is measured from the beginning of the dom click event to the end of repainting and thus includes javascript execution, rendering and layout duration. If you want to read more about it please check the according blog entry. All tests are run via a selenium test and multiple samples are taken and averaged (after removing the worst measurement). The full description for the benchmarks can be found in round 1.
And the new conclusions:
- Ember got much faster for “partial update” (from 164 msecs to 58 msecs), but is still quite slow for create or update 1000 rows.
- Vue.js improved a lot for the “update 1000 rows (hot)” benchmark (from 435 msecs to 260 msecs)
- Preact leaves quite a good impression. It’s a lot faster than react for create 1000 rows and update 1000 rows and not much slower for the rest.
- Almost the same can be said about react-lite though the performance for “remove row” is rather weak.
All in all especially angular 2, vidom and preact impress with their performance. Still aurelia feels much faster in the browser than in the selenium tests (except for startup duration which might be my fault not using the bundler correctly). And yes, vue.js is now pretty close to the fastest frameworks.
You can view the benchmarks in the browser and find all source code on github.


Hi, Stefan.
I’ve released vidom@0.1.4 with some performance improvements. Could you update your benchmark with it?
Hi Dmitry, good to hear. I promise I’ll update the benchmark when I’m back from holidays.
Hi, Stefan
There is a strange thing happening here…
Angular 1 takes around 200ms
Angular 2 takse around 370ms
any idea why that is happening?
Hi Stefan,
Thanks a lot, your benchmark helped a lot.
I’ve forked your benchmark (just published it on github).
I’ve added more test cases, added platform versioning and also the platform plastiq.
You can see the results at https://output.jsbin.com/lohibu/
Cool – thank you!
The link to the chart returns a 404 :/
Thanks – it’s fixed now.
Please include Marko, if you dare