It’s been a few months since I published Round 2 of my javascript web frameworks performance comparison. In Javascript land months translate to years in other ecosystems so it’s more than justified to introduce round 3.
Here’s what’s new:
- Added a pure javascript version to have a baseline for the benchmarks (“vanillajs”).
- Added cycle.js v6 and v7. What a difference the new version makes!
- Added inferno.js. This small framework made writing a faster vanillajs version challenging.
- Updated all frameworks to their current version.
- New benchmarks: Append 10,000 rows, Remove all Rows, Swap two rows.
- Added two benchmarks that measure memory consumption directly after loading the page and when 1,000 rows are added to the table.
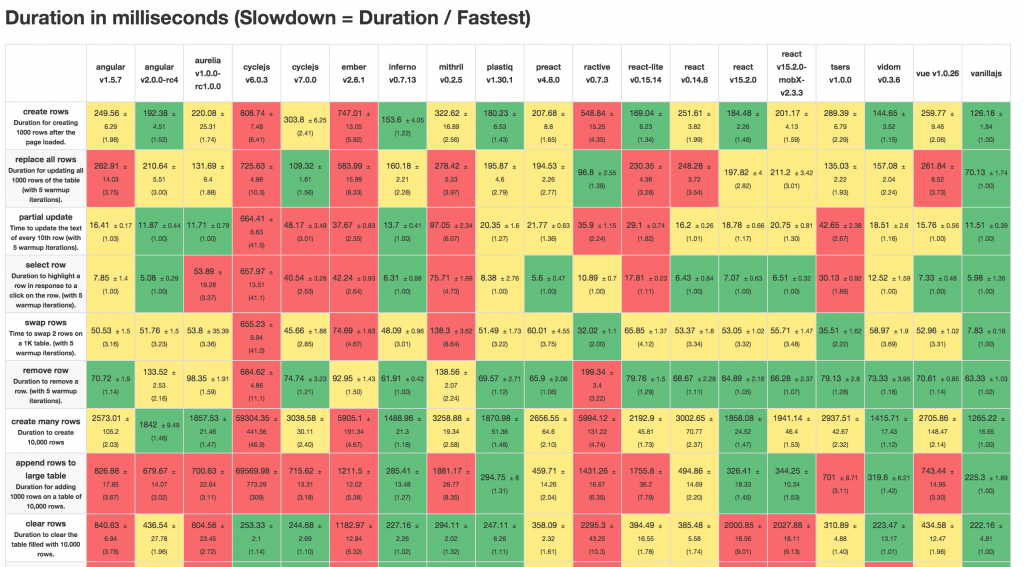
The result table for chrome 51 on my MacBook Pro 15 reveals some surprising results (click to enlarge):
(Update: cycle.js v7 was reported with an average slowdown of 2, but I forgot a logging statement. Without it it improved further to a factor of 1,8. The table has been updated.)
- Vanillajs is fastest, but not by much and that only by hard work.
- Inferno.js is an incredibly fast framework and only 1.3 times slower than vanillajs, which is simply amazing.
- plastiq comes in as the second fastest framework being just 1.5 times slower, followed by vidom.
- React.js appears to have a major performance regression for the clear rows benchmarks. (Clearing all rows for the third time is much faster. There are two benchmarks pointing to that regression which is a bit unfair for react.js)
- Cycle.js v6 was slowest by far, v7 changes that completely and leaves the group of the slow frameworks consisting of ember, mithril and ractive.
All source code can be found on my github repository. Contributions are always welcome (ember and aurelia are looking for some loving care, but I to admin that I have no feelings for them. And I’d like to see a version of cycle.js with isolates) .
Thanks a lot to Baptiste Augrain for contributing additional tests and frameworks!